Home | Vorlage Beispiel 1
Wie erstelle ich eine Vorlage?
Beispiel 1
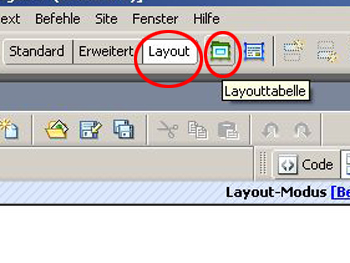
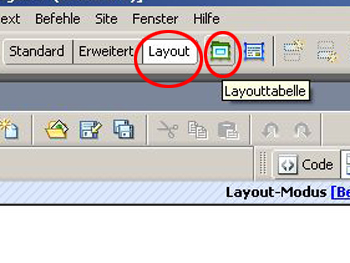
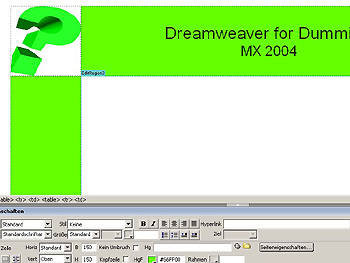
- Schritt 1: Modus Layout - Symbol Layouttabelle anklicken
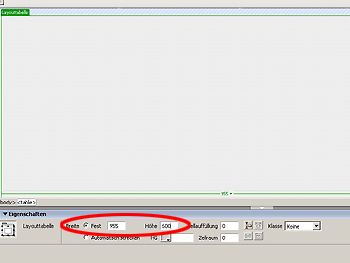
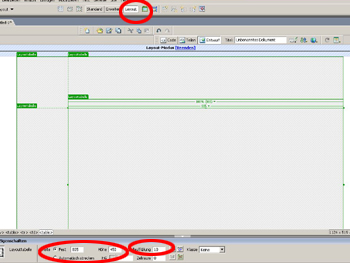
- Schritt 2: Rechteck ziehen - Tabellengröße eingeben
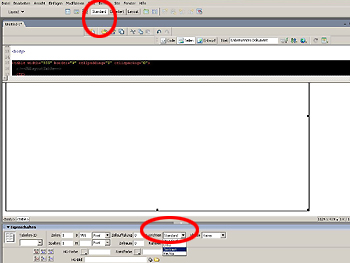
- Schritt 3: auf Modus Standard wechseln - zentrieren
- Schritt 4: auf Modus Layout wechseln : Tabellen einfügen - Zellaufüllung eingeben (wo gewünscht)
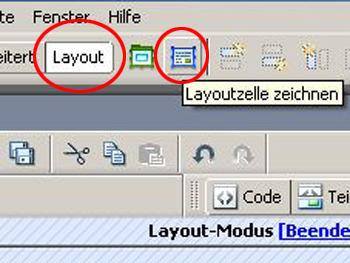
- Schritt 5: Symbol Layoutzellen anklicken - Zellen in Tabellen einfügen
- Schritt 6: Editor-Bereich festlegen: Zelle markieren
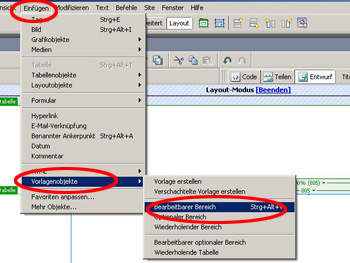
- Schritt 7: Editor-Bereich festlegen: Einfügen - Vorlagenobjekte - Bearbeitbarer Bereich
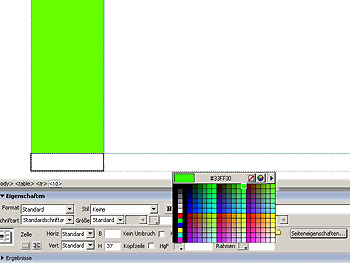
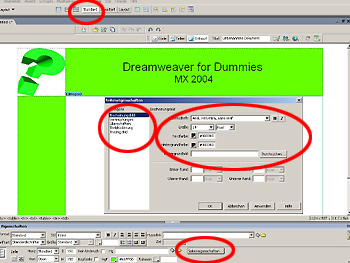
- Schritt 8: Zellenfarben festlegen
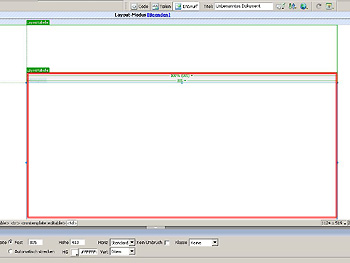
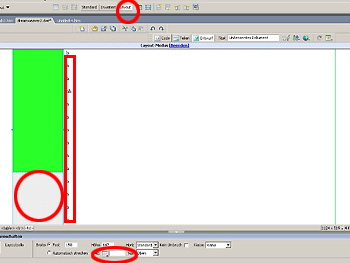
- Schritt 9: Zellenfarbe Verlängerung: Text bis unter den farbigen Bereich schreiben - Hg hinzufügen
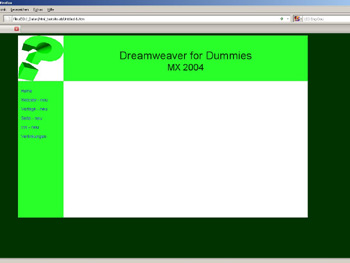
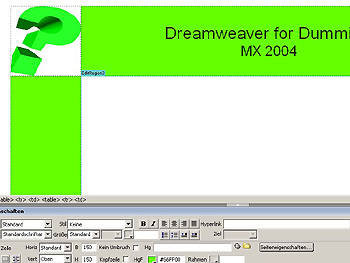
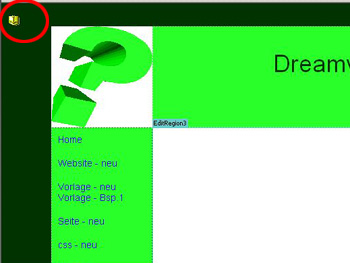
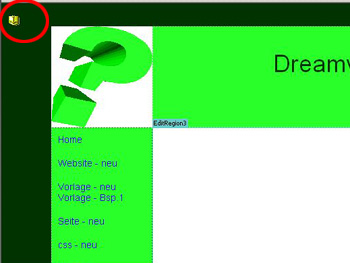
- Schritt 10: Bilder und Schrift in der Vorlage hinzufügen
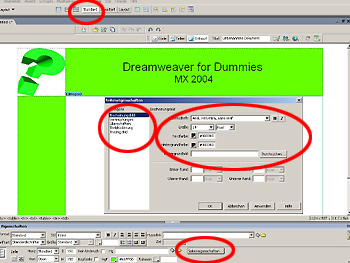
- Schritt 11: Menüleiste Modifizieren - Seiteneigenschaften (Schriftfarbe, Verknüpfungen, Hintergrundfarbe)
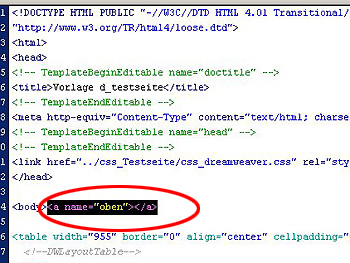
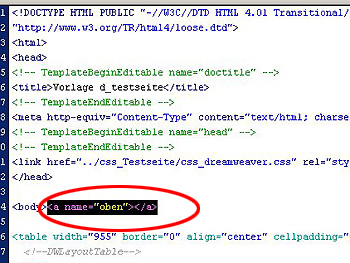
- Schritt 12: Ankerpunkt setzen "zurück zum Seitenanfang" - "nach oben": Code bearbeiten
- Schritt 13: Speichern (.dwt)
|
|
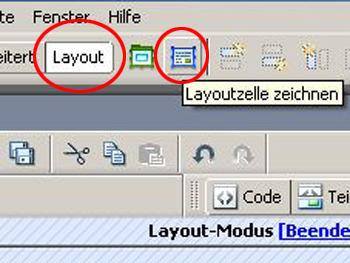
Schritt 1
Layoutmodus - Symbol Layouttabelle anklicken
|
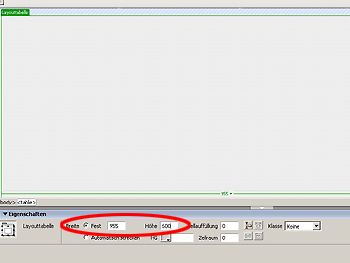
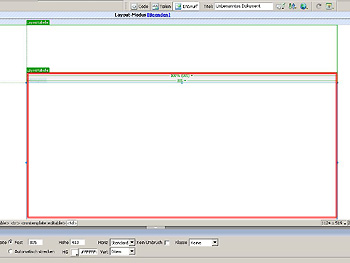
Schritt 2
Tabelle zeichnen, Größe festlegen
|
 |
 |
|
|
| |
|
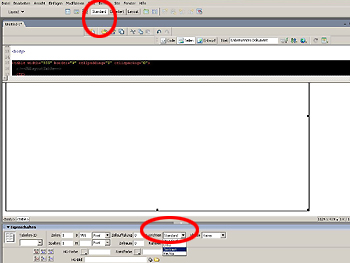
Schritt 3
Modus Standard - zentrieren
|
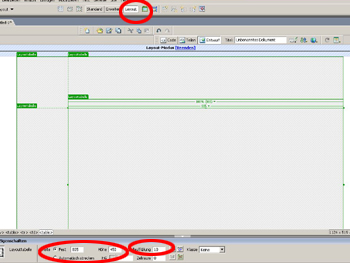
Schritt 4
Modus Layout - Tabellen zeichnen - Zellauffüllung
|
 |
 |
|
|
| |
|
Schritt 5
Zellen in alle Tabellen einfügen
|
|
 |
|
|
|
| |
|
Schritt 6
Editor Bereich - Zelle markieren
|
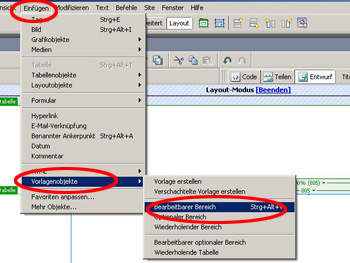
Schritt 7
Einfügen - Vorlagenobjekte - Bearbeitbarer Bereich
|
 |
 |
|
|
| |
|
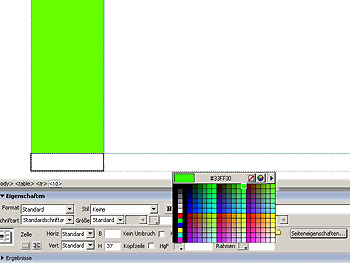
Schritt 8
Zellen mit Farbe füllen
|
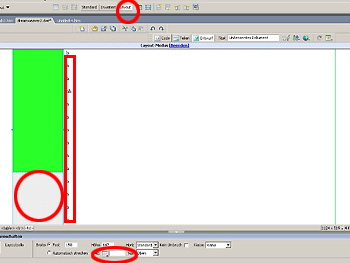
Schritt 9
untere Zelle des Längsbalkens mit Farbe füllen
|
 |
 |
|
|
| |
Modus "erweitert" - mit Strg untere Zelle markieren |
Schritt 10
Bilder und Schrift einfügen
|
Schritt 11
Modifizieren - Seiteneigenschaften festlegen
|
 |
 |
|
|
| |
|
Schritt 12
Ankerpunkt setzen "oben"
|
Schritt 12
Ankerpunkt setzen: Nach dem body-tag den Code
hineinschreiben: <a name="...(name eingeben)..."></a> |
 |
 |
|
|
| Hintergrund etc. Seiteneigenschaften festlegen |
Hintergrundfarbe für Editbereich festlegen: |
Modus Standart - unten erscheint Palette Seiteneigen-
schaften
|
Modus Layout, Laytoutabelle markieren - unten im grauen Fenster HG festlegen |
| |
|
| |
|
Favicons
Favicons für Webseiten erstellen: 16 x 16 jpg Bild erstellen - dann auf dieser Webseite umwandeln lassen und abspeichern im Quellordner, wo der index.htm liegt.
Im Quelltext der Vorlage den relativen oder absoluten Pfad zum Bild mit folgenden Befehl eingeben:
<link rel="shortcut icon" href=" .....Pfad..... " type="image/x-icon" />
<head>
<meta name="description" content="Kunst und Kultur in Wien">
<meta name="keywords" content=" Führungen, Brunnen, Altstadt, Stadtrundfahrt, Zentralfriedhof, Denkmäler, Quiz">
<meta name="date" content="2010-01-01T11:00:00+01:00">
<meta name="robots" content="follow">
<link rel="shortcut icon" href="../fav1hut.ico" type="image/x-icon" />
Link zur guter erklärender Website
noch eine Website
Problem: Favicon wird in der Vorschau angezeigt, aber nicht im Netz: Browser schließen und neu öffnen. Eventuell Verlauf löschen.
Abstand der Webseite zum Bildschirmrand
Webseite soll nicht/soll schon am oberen Bildschirmrand beginnen. Einzustellen unter Seiteneigenschaften: Abstand nach oben 0 px eingeben, bzw. gewünschter Abstand eingeben.
Befehl: margin-top: 0px;
automatische Webumleitung Automatische Webumleitung, wenn eine viel besuchte Seite verlegt wird:
<title>Zentralfriedhof</title>
</head>
<meta http-equiv="Refresh" content="0;URL= ../Graeber/pers_html/hrdlicka.htm" />
<body>
entweder den relativen Pfad auf die neue Adresse angeben (wie hier) oder den absoluten: http.....
Betreff im E-Mail vorbestimmen:
<a href="mailto:kindergarten@gatterhoelzl.at?subject=Kindergarten%20und%20Hort">
|